ESP8266
ui
BAT批量重命名
操作系统
云计算
云编程
SylixOS
应届生就业
费用最优
系统
NPDP
CAS原子锁
交友
iVX
天鹰算法优化随机森林多分类
清华大学
数据库增删改查
默认内存对齐数
android 各 版本
qemu
微前端
2024/4/12 3:13:20微前端的使用和注意事项 - qiankun
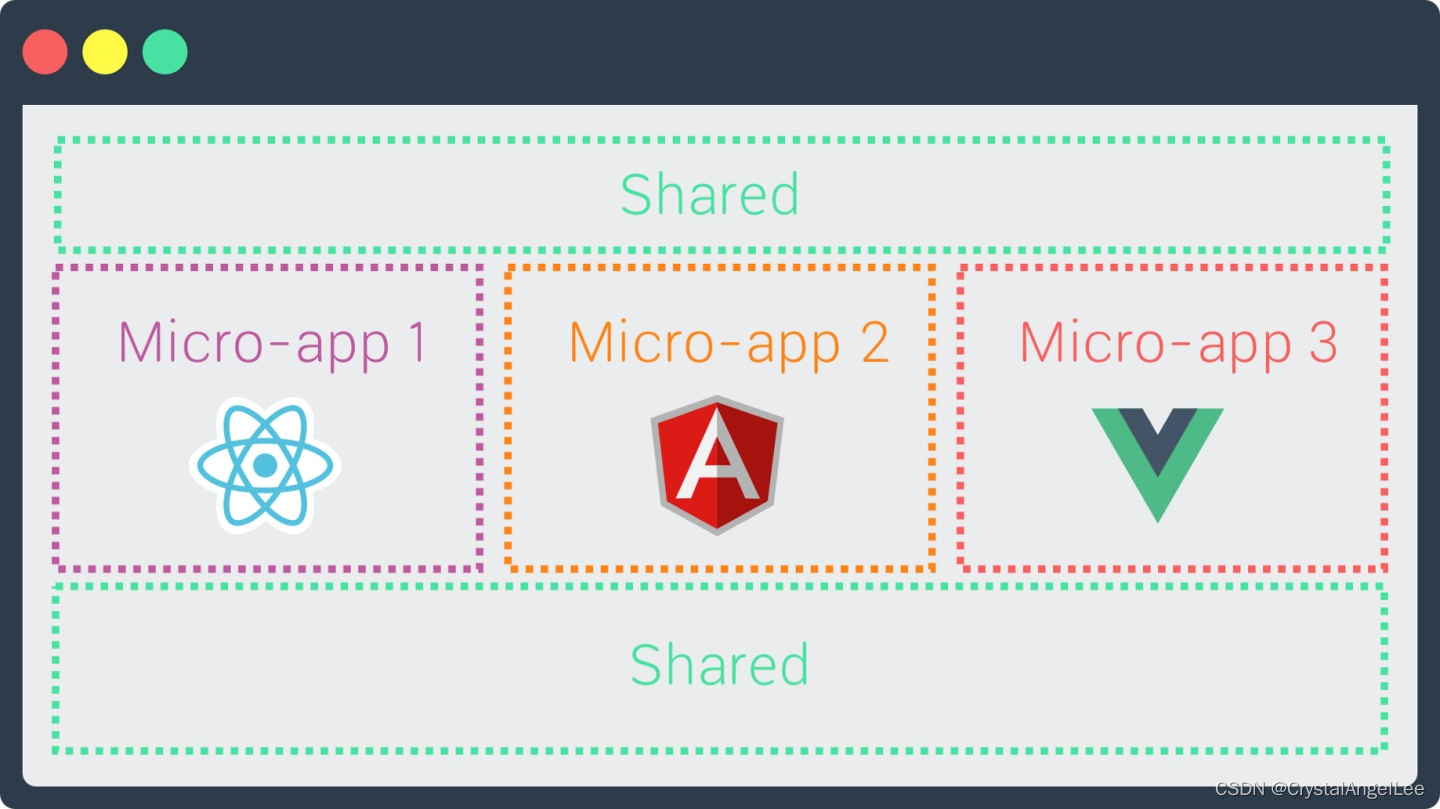
一、为什么使用微前端
微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。微前端的核心目标是将巨石应用拆解成…
业务中如何拓展微前端架构
站在整体架构的角度,微前端可以分为以下几类拓展迭代方向。 注册更多微应用
随着业务的扩展,我们可以在主应用中注册更多的微应用。每个微应用是一个独立的子系统,只需要在主应用的注册列表中添加新的项,配置微应用的名称、入口、活动规则等信息即可。
集成微应用…
【微前端】qiankun + vite + vue3
专栏:
【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue3
一、整体结构
在 qiankun 体系下,一个微前端工程包含一个主应用和多个子应用。本质上,每个工程(主应用)都可以单独开发、运行。
1.1…
micro-app搭建微前端
创建两个以上的项目(使用vue,react,angular都可以) 使用vue搭建项目 vue create project-name 区分一下基座和子项目 安装依赖
npm i micro-zoe/micro-app --save在main.js进行初始化 在app.vue嵌入子项目 子项目配置跨域 在vue.…
微前端--qiankun原理概述
demo放最后了。。。
一、微前端
一》微前端概述 微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是…
微前端——qiankun
一、微前端
微前端是指存在于浏览器中的微服务,其借鉴了后端微服务的架构理念,将微服务的概念扩展到前端。即将一个大型的前端应用拆分为成多个模块,每个微前端模块可以有不同的团队开发并进行管理,且可以自主选择框架࿰…
手把手教你使用vue2搭建微前端micro-app
简述
本文主要讲述新手小白怎么搭建micro-app,几乎是每一步都有截图说明。上手应该很简单。 本来我之前已经写了一篇手把手教程了,但是当时写的结个太乱了,趁着五一休假,重新整理了一番,加了文章目录,…
微前端框架乾坤配置记录
主应用
1. 路由包装为history模式
// src/main.js
import routes from ./routes;
const router new VueRouter({mode: history,routes
});new Vue({router,store,render: (h) > h(App)
}).$mount(#app);2. 引入乾坤微前端主应用配置
// src/mico/index.jsimport { regis…
【微前端】什么是微前端
专栏:
【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue
目录:
一、微前端是什么二、微前端解决了什么问题三、微前端的优缺点四、微前端的解决方案五、何时需要引入微前端
一、微前端是什么
微前端(Micro Fronten…
Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…
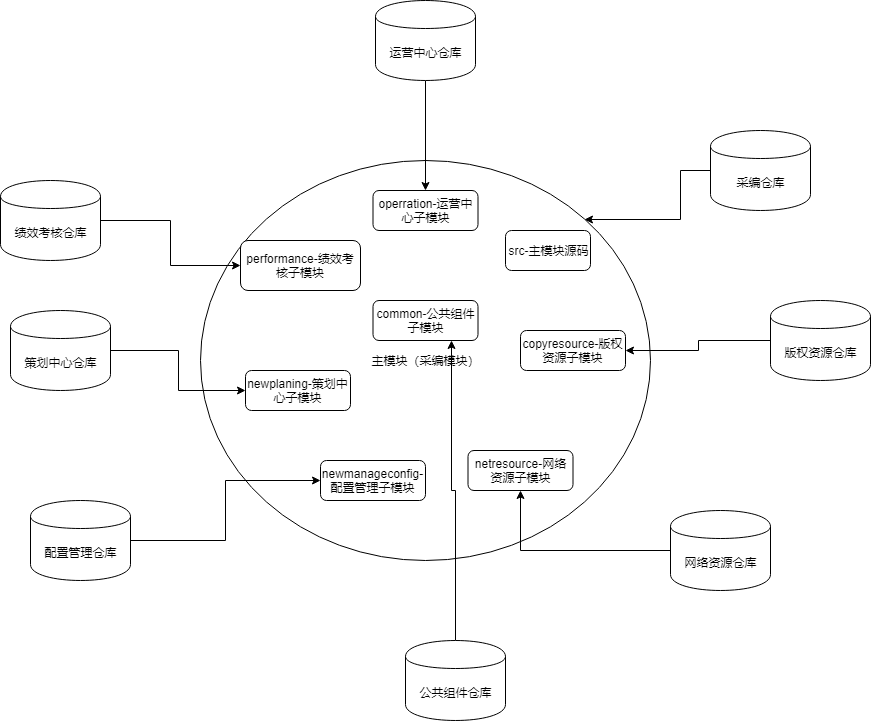
基于Git子模块的微前端项目管理和公用组件库方案
基于Git子模块的微前端项目管理方案
1. 媒体项目从单一项目到多项目的转变及问题
随着前端媒体业务的急剧扩大,传统的单体应用已经变得难以维护,由此,这几年我们一直在探索对大型复杂项目的拆分工作。
一开始拆分出去的是策划中心…
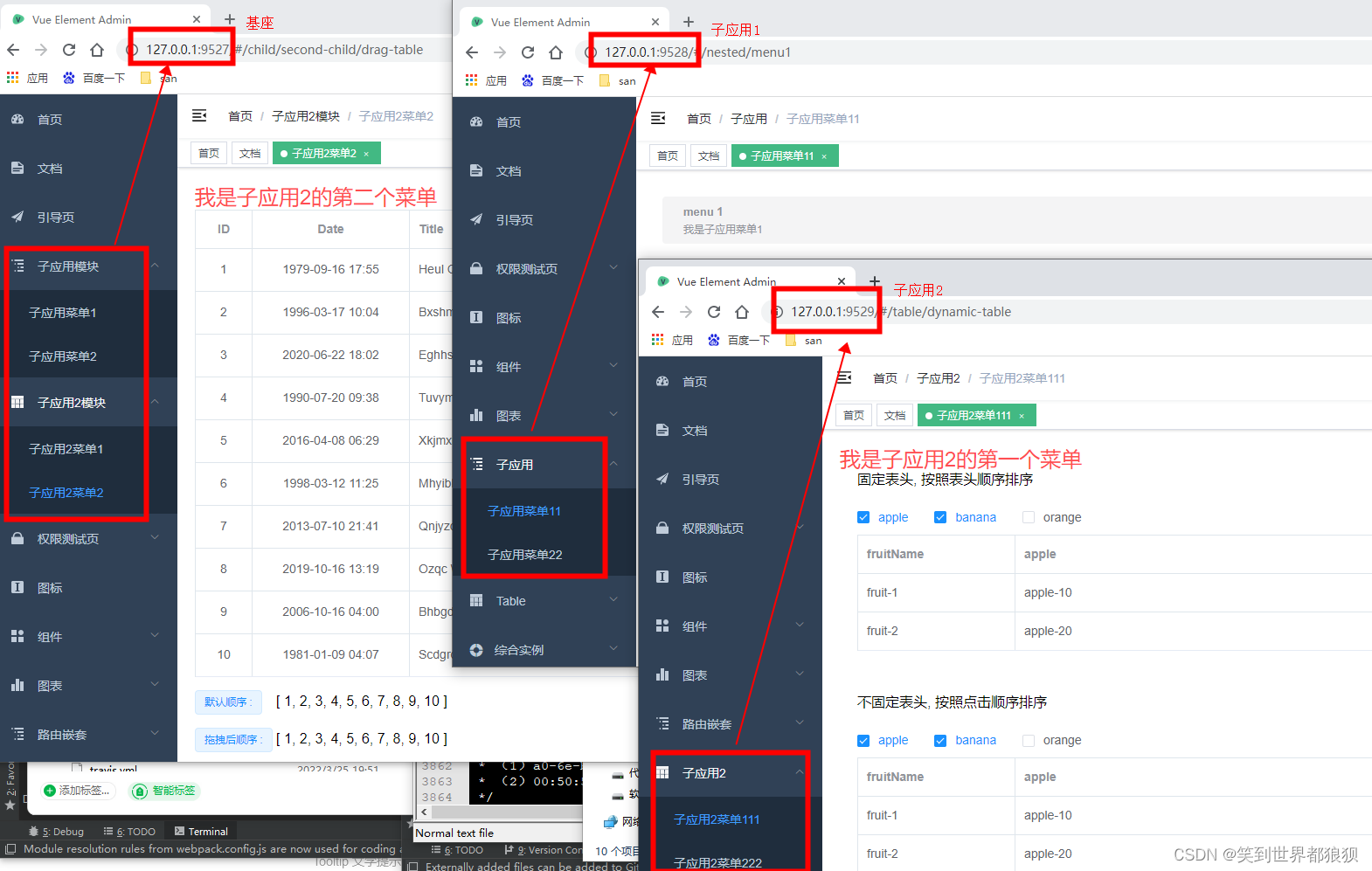
基于micro-app+vue-element-admin实现微前端
简述
本文是在对之前搭建和学习micro-app的基础上的进一步研究学习。 因为我们目前项目使用的框架是vue-element-admin,所以还需要研究一下micro-app在vue-element-admin的使用方法。 关于micro-app在vue-element-admin的实现,百度什么也没找到…
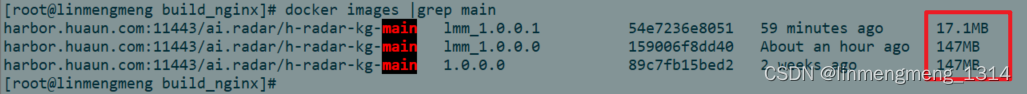
持续集成部署-微前端 镜像可以有多小?
微前端 镜像可以有多小? 1. 需求2. 开整 1. 需求
目前项目前端的镜像大小基本在 150M 左右,试下能不能缩小到 20M?
看了下前端打包后的压缩包只有 几 兆;
想着有空调试下,第一反应应该是使用 alpine 镜像࿰…
【京东开源项目】微前端框架MicroApp 1.0正式发布
介绍
MicroApp是由京东前端团队推出的一款微前端框架,它从组件化的思维,基于类WebComponent进行微前端的渲染,旨在降低上手难度、提升工作效率。MicroApp无关技术栈,也不和业务绑定,可以用于任何前端框架。
源码地址…
微前端个人理解与简单总结
最近一段时间在学习微前端,一开始是看各种博客了解微前端含义、对比多种微前端框架优劣,最后选择了qiankun、micro-app、wujie这三种微前端框架进行深入研究、对比。 微前端框架 推出时间 官方文档易读性 社区讨论活跃度 配置难度 Qiankunÿ…
【qiankun乾坤】从0到1搭建微前端
微前端是一种将一个大型单体应用拆分成多个小型应用的架构方式。它可以让不同的团队独立开发部署自己的应用,同时这些应用可以集成到一个统一的底座应用中,对用户来说就是一个完整的应用。 qiankun 是阿里开源的一个微前端实现框架,可以帮助我们比较容易地实现微前端架构。
下…
微前端——无界wujie
B站课程视频 课程视频
课程课件笔记: 1.微前端
2.无界
现有的微前端框架:iframe、qiankun、Micro-app(京东)、EMP(百度)、无届
前置
初始化
新建一个文件夹 1.通过npm i typescript -g安装ts 2.然后可…